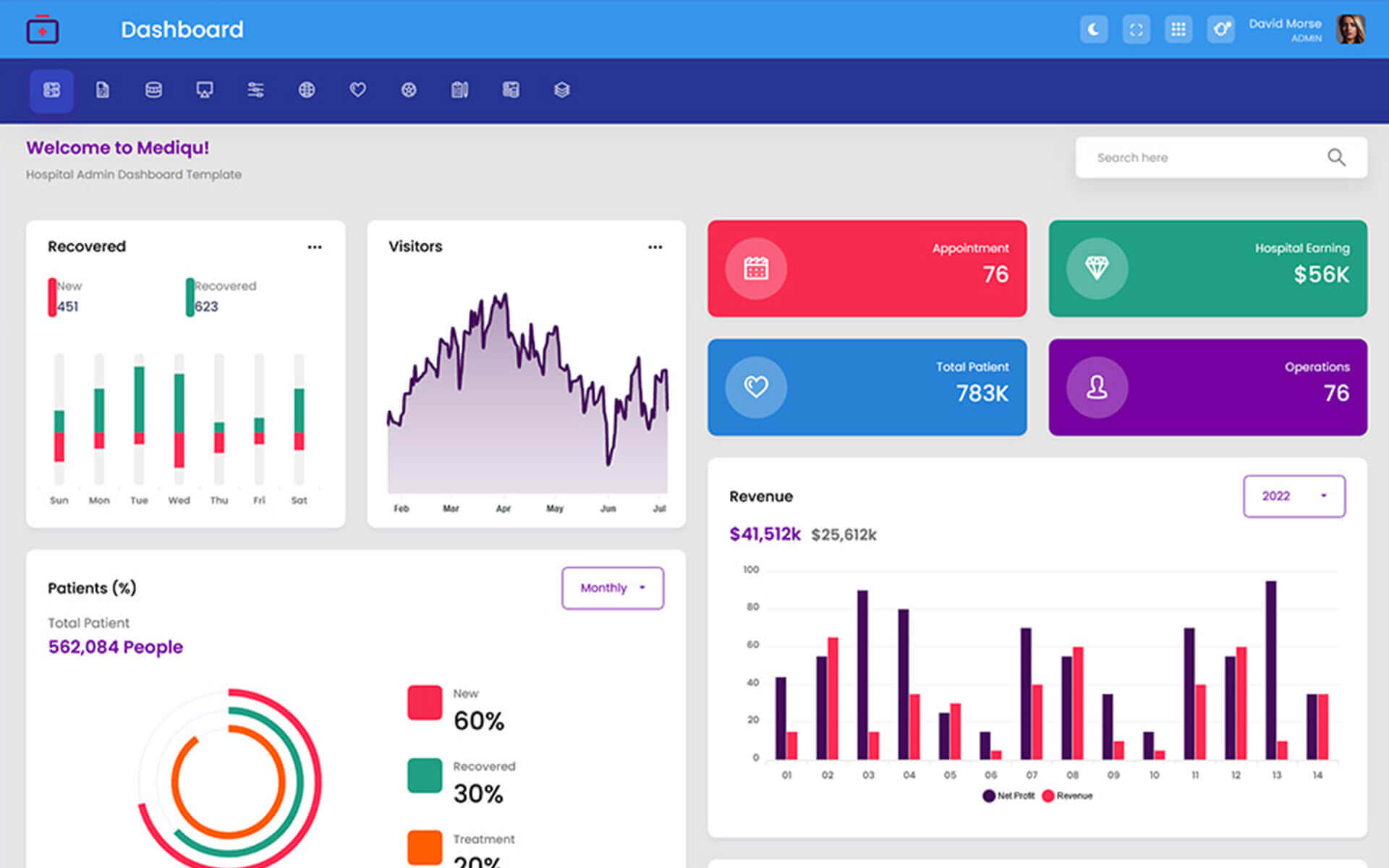
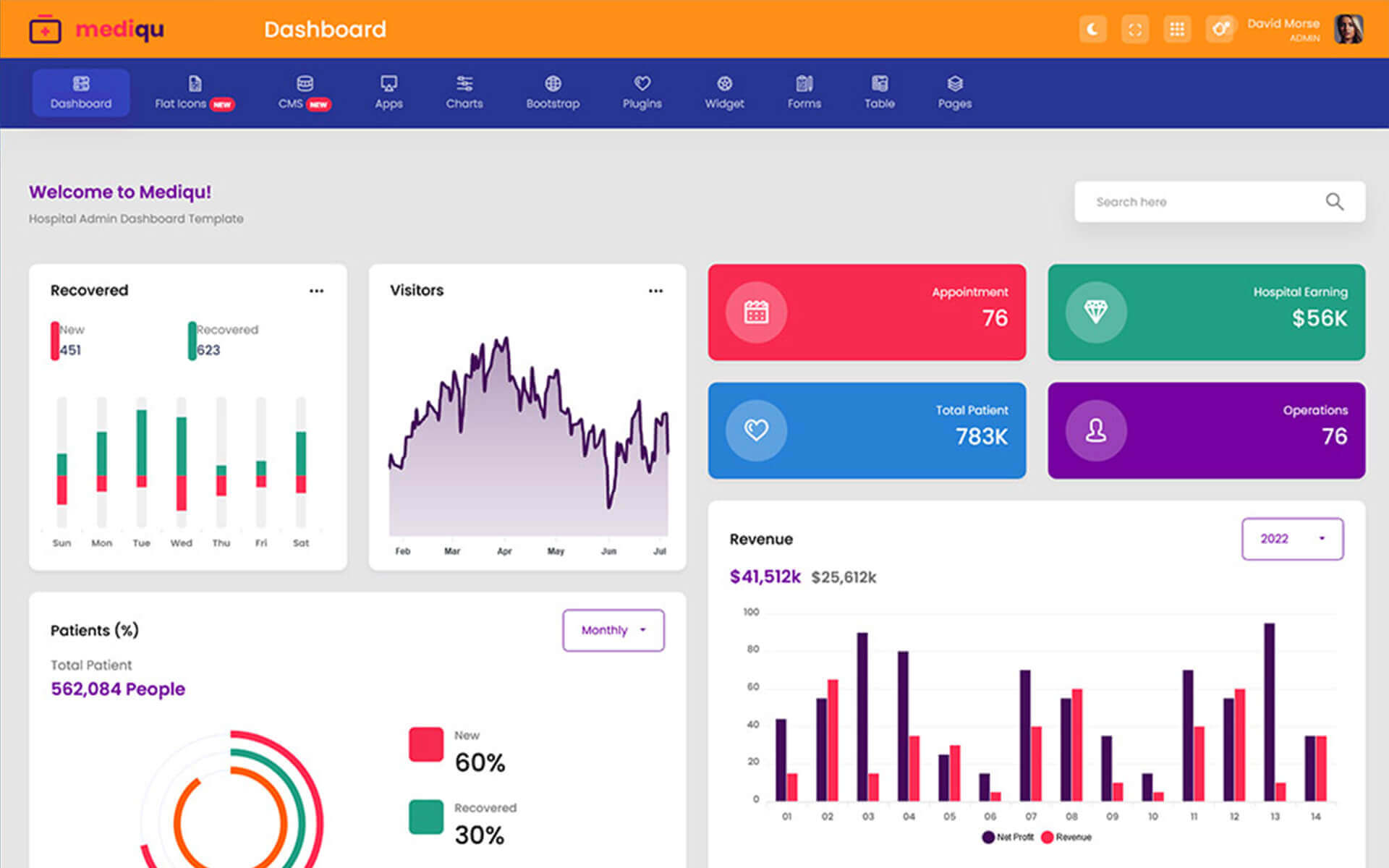
Mediqu
Mediqu - Hospital Admin Dashboard Template
This documentation is last updated on 06 September 2023
Thank you for purchasing this HTML template.
SASS installation -
1.- Install Node.js
To compile Sass via the command line first, we need to install node.js. The easiest way is downloading it from the official website nodejs.org open the package and follow the wizard.
2.- Initialize NPM
NPM is the Node Package Manager for JavaScript. NPM makes it easy to install and uninstall third party packages. To initialize a Sass project with NPM, open your terminal and CD (change directory) to your project folder.
npm init

Once in the correct folder, run the command npm init. You will be prompted to answer several questions about the project, after which NPM will generate a package.json file in your folder.
3.- Install Node-Sass
Node-sass is an NPM package that compiles Sass to CSS (which it does very quickly too). To install node-sass run the following command in your terminal: npm install node-sass
npm install node-sass
4.- Write Node-sass Command
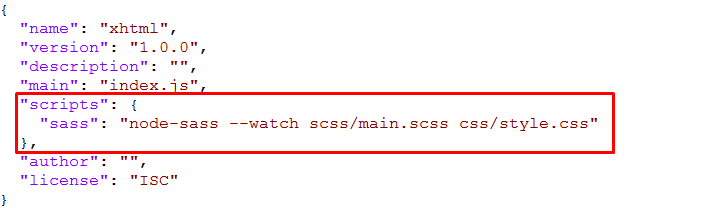
Everything is ready to write a small script in order to compile Sass. Open the package.json file in a code editor. You will see something like this: In the scripts section add an scss command

"scripts": {
"sass": "node-sass --watch scss/main.scss css/style.css"
},
5.- Run the Script
To execute our one-line script, we need to run the following command in the terminal: npm run sass
npm run sass
6.- Other Option
--source-map
"sass": "node-sass --watch scss/main.scss css/style.css --source-map css/style.css.map"
Folder Directories -
-
images
This folder contains all the images of Mediqu template.
-
fonts
This folder font files for various template features.
-
css
This folder contains all the CSS files of Mediqu template.
-
js
This folder has all javascript files for various template features.
-
vendor
This folder has all plugins used in the template.
-
script
This folder has all script contact form used in the template.
-
scss
An SCSS file usually has a .scss extension and can be used to write more maintainable and organized styles for your web projects.
HTML File-
- xhtml
- css
- icons
- avasta
- feather
- flaticon
- font-awesome-old
- helveticaNeue
- icomoon
- line-awesome
- material-design-iconic-font
- simple-line-icons
- themify-icons
- images
- avatar
- big
- card
- product
- profile
- tab
- js
- dashboard
- plugins-init
- scss
- abstracts
- base
- components
- app
- charts
- forms
- ico
- map
- tables
- uc
- ui
- widget
- layout
- footer
- header
- rtl
- sidebar
- theme
- typography
- version-dark
- version-transparent
- pages
- vendor
- amcharts
- animate
- aos
- apexchart
- bootstrap
- bootstrap4-notify
- bootstrap-daterangepicker
- bootstrap-material-datetimepicker
- bootstrap-multiselect
- bootstrap-select
- bootstrap-tagsinput
- bootstrap-touchspin
- bootstrap-v4-rtl
- chart.js
- chartist
- chartist-plugin-tooltips
- clockpicker
- datatables
- dropzone
- flot
- flot-spline
- fullcalendar
- global
- highlightjs
- jquery
- jquery-asColor
- jquery-asColorPicker
- jquery-asGradient
- jquery-sparkline
- jquery-steps
- jqueryui
- jquery-validation
- jqvmap
- metismenu
- moment
- morris
- nestable2
- nouislider
- peity
- perfect-scrollbar
- pickadate
- raphael
- select2
- summernote
- svganimation
- sweetalert2
- toastr
- wnumb
- index.html
- index2.html
- doctors.html
- doctors-details.html
- doctors-review.html
- patient-details.html
- .....
RTL integration -
Step 1
Change the direction of theme from here. The file path is given below:- js/deznav-init.js
var dezSettingsOptions = {
direction: 'rtl'
};
Step 2
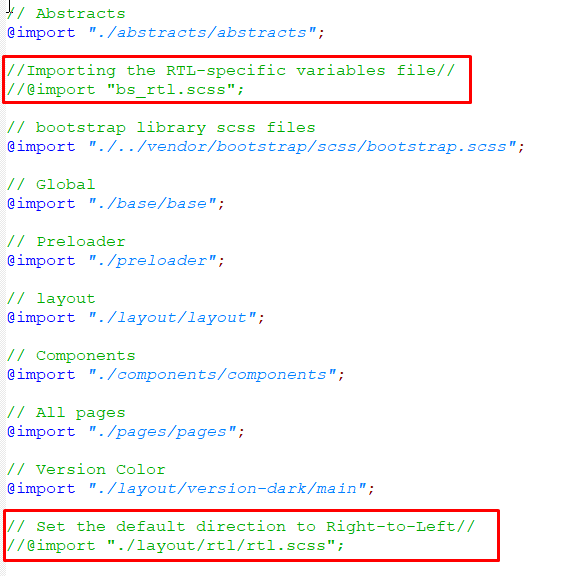
scss/main.scss
Uncomment the given files for enable RTL direction

Step 3
To Compile RTL CSS, Change The File Path And Then Compile CSS in package.json file

"scripts": {
"sass": "node-sass --watch scss/main.scss css/style.rtl.css --source-map css/style.css.map"
},
Theme Features -
js/deznav-init.js
var dezSettingsOptions = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_1",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

Color Theme -
So many color option available
var dezSettingsOptions = {
typography: "poppins", More Options => ["poppins" , "roboto" , "Open Sans" , "Helventivca" ]
version: "light", More Options => ["light" , "dark"]
layout: "vertical", More Options => ["horizontal" , "vertical"]
primary: "color_11", More Options => ["color_1," , "color_2," ..... "color_14"]
headerBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_14"]
navheaderBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_14"]
sidebarBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_14"]
sidebarStyle: "compact", More Options => ["full" , "mini" , "compact" , "modern" , "overlay" , "icon-hover"]
sidebarPosition: "fixed", More Options => ["static" , "fixed"]
headerPosition: "fixed", More Options => ["static" , "fixed"]
containerLayout: "full", More Options => ["full" , "Boxed" , "Wide Boxed"]
direction: direction More Options => ["ltr" , "rtl"]
};
var dezThemeSet1 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_1",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet2 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_1",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "mini",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet3 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_2",
headerBg: "color_2",
navheaderBg: "color_2",
sidebarBg: "color_2",
sidebarStyle: "compact",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet4 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_9",
headerBg: "color_13",
navheaderBg: "color_9",
sidebarBg: "color_9",
sidebarStyle: "modern",
sidebarPosition: "static",
headerPosition: "static",
containerLayout: "full",
direction: direction
};

var dezThemeSet5 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_1",
headerBg: "color_3",
navheaderBg: "color_2",
sidebarBg: "color_3",
sidebarStyle: "overlay",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet6 = {
typography: "poppins",
version: "light",
layout: "horizontal",
primary: "color_1",
headerBg: "color_3",
navheaderBg: "color_3",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet7 = {
typography: "poppins",
version: "light",
layout: "horizontal",
primary: "color_1",
headerBg: "color_8",
navheaderBg: "color_8",
sidebarBg: "color_6",
sidebarStyle: "mini",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet8 = {
typography: "poppins",
version: "light",
layout: "horizontal",
primary: "color_1 ",
headerBg: "color_10",
navheaderBg: "color_10",
sidebarBg: "color_6",
sidebarStyle: "compact",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

Credits -
-
animate
-
apexchart
-
bootstrap
-
bootstrap-daterangepicker
-
bootstrap-material-datetimepicker
-
bootstrap-multiselect
-
bootstrap-select
-
bootstrap-tagsinput
-
bootstrap-touchspin
-
chart.js
-
chartist-plugin-tooltips
-
clockpicker
-
datatables
-
dropzone
-
fullcalendar
-
jquery
-
jquery-asColor
-
jquery-asColorPicker
-
jquery-asGradient
-
jquery-sparkline
-
jquery-steps
-
jqueryui
-
jquery-validation
-
metismenu
-
moment
-
nestable2
-
nouislider
-
pickadate
-
select2
-
summernote
-
svganimation
-
sweetalert2
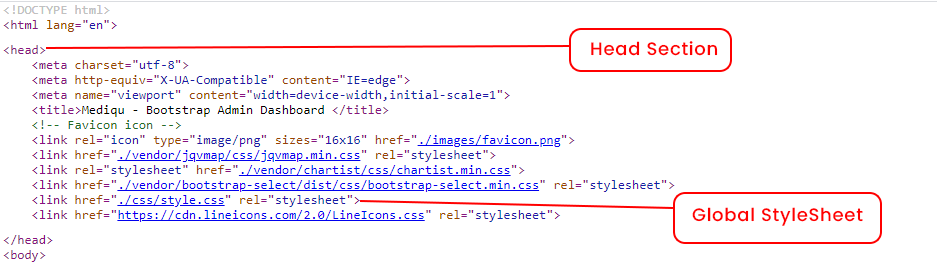
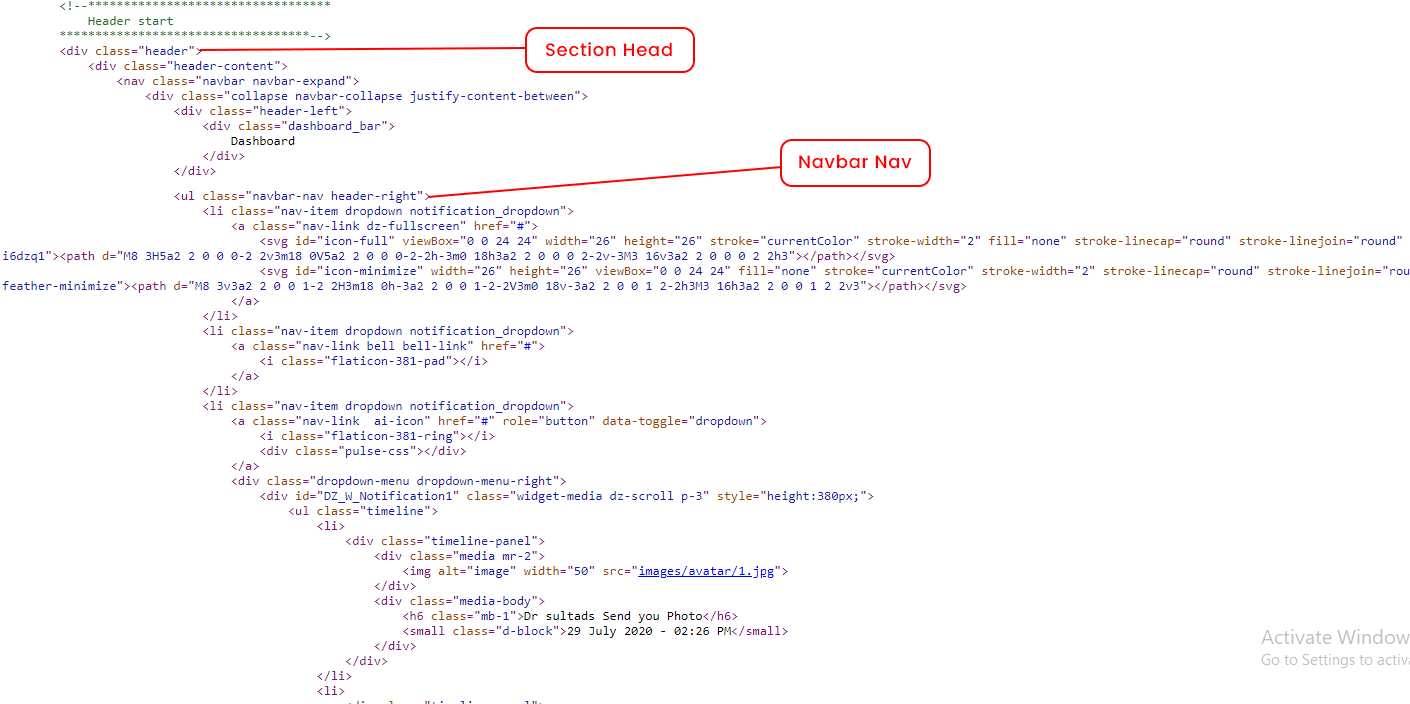
HTML Structure -
HTML Structure

Header

Footer Section

Footer Essentials

Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignZone
Hire Same Team For Quality Customization
- In Order To Ensure Your Website Is Live, We Will Customize
The Template According To Your Requirements And Upload It to the Server.
Version History - #back to top
v3.0 - 06 September 2023
-
Added
- Flaticon integration now available for enhanced design options and resources.
- Included CMS page for Content management system.
- Edit Profile Page has been added for user account customization.
- Added Bootstrap datepicker for user-friendly date selection and improved website functionality.
-
Update
- Updated Bootstrap 5 in latest v5.3.0 for better features and performance.
- jQuery v3.7.0 for enhanced interactivity and functionality
- Font Awesome v6 for more icons and customization
- OWL carousel Updated for better image display
- Apex Chart Advanced interactive chart with real-time updates
- Upgraded Bootstrap Select for improved dropdown select functionality
- Updated Chart JS library for enhanced data visualization capabilities
- Migrated to NouiSlider for smoother and more user-friendly sliders
- SweetAlert2 for Attractive and customizable pop-up alerts
- Select2 Feature-rich and customizable dropdown select experience
- Light Gallery Enhanced performance, customizable features for a superior user experience.
- DataTables new features, bug fixes, enhanced performance for seamless integration.
- Flot Chart Enhanced Bootstrap 5.3.0 with improved performance and added floating chart
- Documentation Revised and enhanced for better understanding
-
Design Update
- Email page now features a left sidebar for mobile size.
-
Bug Fixed
- Design issues resolved for consistent, polished visuals.
- Fixed HTML W3 validation errors for better accessibility.
- Addressed Firefox scrolling for smoother browsing experience.
v2.0 - 29 December 2021
-
Update
- Updated Bootstrap 5 for better features and performance.
- Updated layout for low-resolution screens
-
Bug Fixed
- Addressed CSS issues for improved visuals
- fixed JS bugs for user-friendliness
v1.1 - 27 January 2021
-
Added
- Added RTL support for improved accessibility and wider audience reach
- Introduced dark theme for better low-light usability and customization options.
- Enhanced layout and navigation with multiple sidebar style options for users.
- Diversified color palette for personalized website themes and user customization.
- Added boxed and wide layout choices for diverse design and screens.
-
Update
- Optimized HTML code for improved website performance, speed, and compatibility.
v1.0 - 30 September 2020
- New - Created & Upload Mediqu